학이시습
[혼공스] 3주차_배열과 반복문 알아보기 본문

chapter 4
01. 배열
배열 만들기
배열은 여러 개의 변수를 한 번에 선언해 다룰 수 있는 자료형입니다.
배열은 대괄호[...]를 새용해 생성하고 내부의 값을 쉼표로 구분해 입력합니다.
배열 내부에 들어 있는 값을 요소(element)라고 합니다.
[요소, 요소, 요소, ..., 요소]
배열 요소에 접근하기
배열 각각의 요소에 접근하려면 배열 바로 뒤에 대괄호를 입력하고 그 안에 숫자를 입력하면 됩니다.
요소의 순서를 인덱스라고 하는데 인덱스는 0부터 시작합니다.
배열[인덱스]대괄호 안에 계산식을 넣을 수 있습니다.
배열 요소 개수 확인하기
배열 내부에 들어 있는 요소의 개수를 확인할 때는 배열의 length 속성을 사용합니다.
배열.length배열의 마지막 요소를 선택할 때 배열[배열.legnth - 1]을 사용합니다.
배열 뒷부분에 요소 추가하기
push() 메소드를 사용해 배열 뒷부분에 요소 추가하기
배열 뒷부분에 요소를 추가할 때는 push() 메소드를 사용합니다.
배열.push(요소)
인덱스를 사용해 배열 뒷부분에 요소 추가하기
자바스크립트에서 배열의 길이는 고정이 아닙니다. 인덱스에 요소를 강제로 추가할 수 있습니다.
배열[인덱스] = 요소 //원하는 위치에 요소를 추가할 수 있습니다.배열[배열.length - 1] // 배열의 마지막 위치에 요소를 추가할 수 있습니다
배열 요소 제거하기
배열 요소를 제거하는 방법은 일반적으로 2가지가 있습니다.
- 인덱스를 기반으로 제거하는 경우
- 값을 기반으로 제거하는 경우
인덱스로 요소 제거하기
배열의 특정 인덱스에 있는 요소를 제거할 때는 splice() 메소드를 사용합니다. splice는 '집합'이라는 단어입니다.
집합(splice)은 다양하게 활용됩니다.
splice() 메소드는 요소를 제거할 때뿐만 아니라 요소를 중간에 넣을 때도 사용할 수 있습니다.
인덱스로 요소를 제거하는 방법은 다음과 같습니다.
배열.splice(인덱스, 제거할 요소의 개수)
값으로 요소 제거하기
배열 내부에서 특정 값의 위치를 찾는 indexOf() 메소드를 사용해서 값의 위치를 추출한 뒤 splice() 메소드를 사용해 제거합니다.
const 인덱스 = 배열.indexOf(요소)
배열.splice(인덱스, 1)indexOf() 메소드는 배열 내부에 요소가 있을 경우 인덱스를 리턴하고 없을 경우 -1을 리턴합니다.
indexOf() 메소드와 splice() 메소드는 배열 내부 요소 하나만 제거할 수 있습니다.
배열 내부에서 특정 값ㅇ르 가진 요소를 모두 제거하고 싶을 때는 filter() 메소드를 사용합니다. 일반적으로 filter() 메소드를 사용합니다. (filter() 메소드는 나중에 알아보겠습니다.)
배열의 특정 위치에 요소 추가하기
배열의 특정 위치에 요소를 추가하는 코드는 자주 사용하진 않지만 가끔 사용됩니다.
배열의 특정 인덱스에 요소를 추가할 때는 splice() 메소드를 사용합니다.
배열.splice(인덱스, 0, 요소)splice() 메소드의 2번째 매개변수에 0을 입력하면 splice() 메소드는 아무것도 제거하지 않습니다.
1을 입력하면 인덱스에 있는 값을 없앤 후 요소를 추가합니다.
자료의 비파괴와 파괴
자료 연산자와 함수, 메소드는 크게 비파괴와 파괴로 구분할 수 있는데 이는 처리 후 원본의 상태 변화에 따라 구분합니다.
- 비파괴적 처리: 처리 후에 원본 내용이 변경되지 않음
- 파괴적 처리: 처리 후에 원본 내용이 변경됨
비파괴적 처리
상수 a, b를 선언한 뒤 변수 c에 a+b라는 연산식을 넣어도 a와 b의 값은 변하지 않습니다.
이것이 비파괴적 처리입니다.
비파괴적 처리는 원본을 저장하기 때문에 자료를 보호할 수 있다는 장점을 가지고 있습니다.
파괴적 처리
배열을 선언한 후 push() 메소드를 통해 새로운 요소를 집어넣으면배열의 요소가 처음과는 다르게 바뀌는데 이것이 파괴적 처리입니다.
파괴적 처리는 메모리를 절약할 수 있다는 장점이 있지만 원본이 사라져 위험할 수 있다는 단점이 있습니다.
확인 문제
1. 다음 배열들의 2번째 인덱스에 있는 값을 찾아보세요.
| ① ["1", "2", "3", "4"] | "3" |
| ② ["사과", "배", "바나나", "귤", "감" | "바나나" |
| ③ [52, 273, 32, 103, 57] | 32 |
배열은 0부터 시작하기 때문에..
2. 다음 코드의 실행 결과를 예측해보세요.
<script>
const array = [1, 2, 3, 4]
console.log(array.length)
console.log(array.push(5))
</script>| 4 5 |
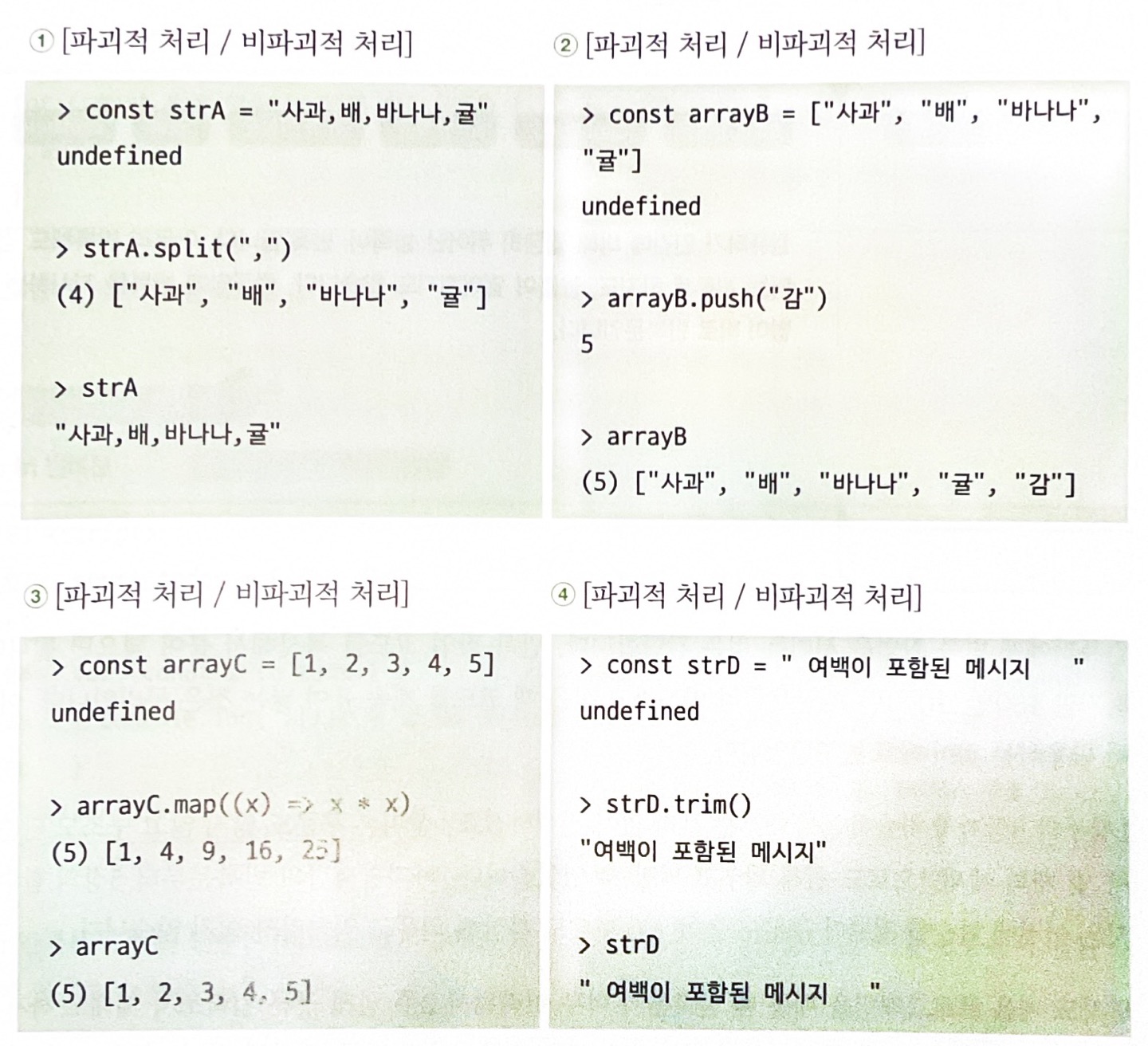
3. 다음 표시된 함수들이 파괴적 처리를 하는지 비파괴적 처리를 하는지 구분하시오.

| ① 비파괴적 처리 strA의 값이 변하지 않았기 때문에 비파괴적 처리입니다. |
② 파괴적 처리 arrayB의 값이 변했기 때문에 파괴적 처리입니다. (감이 추가됨) |
| ③ 비파괴적 처리 arrayC의 값이 변하지 않았기 때문에 비파괴적 처리입니다. |
④ 비파괴적 처리 strD의 값이 변하지 않았기 때문에 비파괴적 처리입니다. |
02. 반복문
for in 반복문
for in 반복문은 배열 요소를 하나하나 꺼내서 특정 문장을 실행할 때 사용합니다.
for (const 반복 변수 in 배열 또는 객체) {
문장
}반복 변수에는 요소의 인덱스들이 들어옵니다.
for of 반복문
for in 반복문은 내부의 요소를 사용하려면 arrayC[i]와 같은 형태로 사용하며, 안정성을 위해 몇 가지 코드를 더 추가해야 합니다. 그래서 등장한 것이 for of 반복문입니다.
for (const 반복 변수 of 배열 또는 객체) {
문장
}for in 반복문과 다르게 반복 변수에 요소의 값이 들어갑니다.
for 반복문
for 반복문은 일반적으로 특정 횟수만큼 반복하고 싶을 때 사용하는 범용적인 반복문입니다.
for (let i = 0; i < 반복 횟수; i++) {
문장
}
while 반복문
while 반복문은 불 표현식이 true면 계속해서 문장을 실행합니다.
while (불 표현식) {
문장
}while 반복문은 조건이 변하지 않는다면 무한으로 반복 실행하므로 조건을 거짓으로 만드는 문장이 있어야 합니다.
반복문이 무한 반복되는 것을 무한 루프라고 합니다.
while 반복문과 for 반복문
while 반복문과 for 반복문은 서로 대체해서 사용할 수 있습니다.
횟수를 기준으로 반복할 때는 for 반복문을 사용하는 것이 편하고 while 반복문은조건에 큰 비중이 있을 때 사용하는 것이 좋습니다.
break 키워드
break 키워드는 조건문이나 반복문을 벗어날 때 사용하는 키워드입니다.
continue 키워드
continue 키워드는 반복문 안의 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복 작업을 진행합니다.
즉 한 블록 안의 continue 키워드 아래에 있는 문장은 실행이 안됩니다.
중첩 반복문과 n차원 배열
반복문을 여러 겹 중첩해 사용하면 중첩 반복문이라고 합니다.
중첩 반복문은 일반적으로 n-차원 처리를 할 때 사용합니다.
[1, 2, 3]처럼 배열이 한 겹으로 감싸진 배열을 1차원 배열, [[1, 2, 3], [4, 5, 6]]처럼 두 겹으로 감싸진 배열을 2차원 배열이라고 합니다. 이러한 n-차원의 배열 요소를 모두 확인하려면 일반적으로는 반복문을 n번 중첩해야 합니다.
확인 문제
1. 다음 프로그램의 실행 결과를 예측해보세요.
<script>
const array = ['사과', '배', '귤', '바나나']
console.log('# for in 반복문')
for (const i in array) {
console.log(i)
}
console.log('for of 반복문')
for (const i of array) {
console.log(i)
}
</script>| # for in 반복문 0 1 2 3 # for of 반복문 사과 배 귤 바나나 |
2. 다음 프로그램의 실행 결과를 예측해보세요. 혹시 오류가 발생한다면 어디를 수정해야 할까요?
<script>
const array = []
for (const i = 0; i < 3; i++) {
array.push((i + 1) * 3)
}
console.log(array)
</script>| const i를 let i로 바꿔야 합니다. const는 상수 선언이라서 오류가 발생합니다. |
3. 1부터 100까지의 숫자를 곱한 값을 계산하는 프로그램을 만들어보세요. 그리고 코드를 실행해 나온 결과를 확인해 보세요.
<script>
let output = 1
for (let i = 1; i <= 100; i++) {
output *= i
}
console.log(`1~100의 숫자를 모두 곱하면, ${output}입니다.`)
</script>| 1~100의 숫자를 모두 곱하면, 9.33262154439441e+157입니다. |
4. 다이아몬드 모양 피라미드 만들기 (별찍기)
<script>
let output = ''
const size = 5
for (let i = 1; i <= size; i++) {
for (let j = size; j > i; j--) {
output += ' '
}
for (let k = 0; k < i * 2 - 1; k++) {
output += '*'
}
output += '\n'
}
for (let i = size - 1; i > 0; i--) {
for (let j = size; j > i; j--) {
output += ' '
}
for (let k = 0; k < 2 * i - 1; k++) {
output += '*'
}
output += '\n'
}
console.log(output)
</script>아 생각보다 어려웠습니다....
'혼공학습단 > 혼공스' 카테고리의 다른 글
| [혼공스] 5주차_객체 알아보기 (0) | 2024.02.04 |
|---|---|
| [혼공스] 4주차_함수 알아보기 (2) | 2024.01.29 |
| [혼공스] 1주차_자료형 알아보기 (1) | 2024.01.11 |
| [혼공스] 2주차_조건문 알아보기! (1) | 2024.01.11 |
| [혼공스] 1주차_자바스크립트 알아보기 (0) | 2024.01.07 |





