학이시습
[혼공스] 6주차_문서 객체 모델 & 이벤트 알아보기 본문

chapter 7
01. 문서 객체 조작하기
HTML 페이지에 있는 html, head, body 등을 HTML 언어에서는 요소라 부르고 자바스크립트에서는 이를 문서 객체(document object)라고 부릅니다. 따라서 '문서 객체를 조작한다'라는 뜻은 'HTML 요소를 조작한다'라는 말과 같습니다.
문서 객체를 조합해서 만든 전체적인 형태를 문서 객체 모델(DOM, Document Object Model)이라 부릅니다.
DOMContentLoaded 이벤트
문서 객체를 조작할 때는 DOMContentLoaded 이벤트를 사용합니다.
DOMContentLoaded 이벤트는 웹 브라우저가 문서 객체를 모두 읽고 나서 실행하는 이벤트입니다.
문서 객체 가져오기
document.body 코드를 사용하면 문서의 body 요소를 읽어 들일 수 있고 head 요소와 title 요소 등도 다음과 같은 방법으로 읽어 들일 수 있습니다.
document.body
document.head
document.title
우리가 head 요소와 body 요소 안에 만든 다른 요소들은 다음과 같은 별도의 메소드를 통해 접근합니다.
document.querySelecter(선택자)
document.querySelecterAll(선택자)querySelecter() 메소드는 문서 객체 하나만 추출하고, querySelecterAll() 메소드는 문서 객체 여러 개를 추출합니다.
선택자 부분에는 css 선택자를 입력합니다.
| 이름 | 선택자 형태 | 설명 |
| 태그 선택자 | 태그 | 특정 태그를 가진 요소를 추출합니다. |
| 아이디 선택자 | #아이디 | 특정 id 속성을 가진 요소를 추출합니다. |
| 클래스 선택자 | .클래스 | 특정 class 속성을 가진 요소를 추출합니다. |
| 속성 선택자 | [속성=값] | 특정 속성 값을 갖고 있는 요소를 추출합니다. |
| 후손 선택자 | 선택자_A 선택자_B | 선택자 아래에 있는 선택자 B를 선택합니다. |
글자 조작하기
innerHTML 속성과 textContent 속성을 사용해서 문서 객체 내부의 글자 조작을 할 수 있습니다.
| 속성 이름 | 설명 |
| 문서 객체.textContent | 입력된 문자열을 그대로 넣습니다. |
| 문서 객체.innerHTML | 입력된 문자열을 HTML 형식으로 넣습니다. |
속성 조작하기
문서 객체의 속성을 조작할 때는 setAttribute() 메소드와 getAttribute() 메소드를 사용합니다.
| 메소드 이름 | 설명 |
| 문서 객체.setAttribute(속성 이름, 값) | 특정 속성에 값을 지정합니다. |
| 문서 객체.getAttribute(속성 이름) | 특정 속성을 추출합니다. |
스타일 조작하기
문서 객체의 스타일을 조작할 때는 style 속성을 사용합니다.
css로 입력할 때 사용하는 값과 같은 값을 사용하지만 이름이 약간 다릅니다. 자바스크립트에서는 -기호를 식별자에 사용할 수 없으므로 캐멀 케이스로 나타냅니다
| css 속성 이름 | 자바스크립트 style 속성 이름 |
| background-color | backgroundColor |
| text-align | textAlign |
| font-size | fontSize |
style 객체는 다음과 같은 2가지 방법으로도 사용할 수 있습니다. 일반적으로는 첫 번째 방법을 가장 많이 사용합니다.
문서객체.style.backgroundColor <!-- 제일 많이 사용합니다. -->
문서객체.style['backgroundColor']
문서객체.style['background-color']
문서 객체 생성하기
문서 객체를 생성하고 싶을 때에는 document.createElement() 메소드를 사용합니다.
document.createElement(문서 객체 이름)
그런데 문서 객체를 만들었다고 문서 배치가 되는 것은 아닙니다. 문서를 어떤 문서 아래에 추가할지 지정해야 합니다.
어떤 문서 객체가 있을 때 위에 있는 것을 부모(parent), 아래에 있는 것을 자식(child)라고 부릅니다.
문서 객체에는 appendChild() 메소드가 있으며, 이를 활용하면 어떤 부모 객체 아래에 자식 객체를 추가할 수 있습니다.
문서 객체 트리 구조를 만드는 방법은 다음과 같습니다.
부모 객체.appendChild(자식 객체)
문서 객체 이동하기
appendChild() 메소드는 문서 객체를 생성하는 것뿐만 아니라 메소드를 이동할 수 있습니다.
문서 객체의 부모는 언제나 하나여야 하기 때문에 문서 객체를 다른 문서 객체에 추가하면 객체가 이동합니다.
문서 객체 제거하기
문서 객체를 제거할 때는 removeChild() 메소드를 사용합니다.
부모 객체.removeChild(자식 객체)
appendChild() 메소드 등으로 부모 객체와 이미 연결이 완료된 경우 parentNode 속성으로 부모 객체에 접근하여 다음과 같이 제거합니다.
문서 객체.parentNode.removeChild(문서 객체)
이벤트 설정하기
모든 문서 객체는 생성되거나 클릭되거나 마우스를 위에 올리거나 할 때 이벤트라는 것이 발생합니다.
이 이벤트가 실행할 때 실행할 함수는 addEventListener() 메소드를 사용합니다.
문서 객체.addEventListener(이벤트 이름, 콜백 함수)이벤트가 발생할 때 실행할 함수를 이벤트 리스너 또는 이벤트 핸들러라고 부릅니다.
이벤트 제거하기
이벤트를 제거할 때는 다음과 같은 형태로 removeEventListener() 메소드를 사용합니다.
문서 객체.removeEventListener(이벤트 이름, 이벤트 리스너)이벤트 리스너 부분에는 연결할 때 사용했던 이벤트 리스너를 넣습니다.
변수 또는 상수로 이벤트 리스너를 미리 만들고, 이를 이벤트 연결과 연결 제거에 활용하면 좋습니다.
확인 문제
1. 다음 중 웹 브라우저가 문서 객체를 모두 읽어 들였을 때 실행되는 이벤트를 골라주세요. ②
① DomContentLoaded
② DOMContentLoaded
③ ContentLoaded
④ Loaded
2. 다음과 같은 요소를 querySelector() 메소드로 선택할 때 사용할 수 있는 선택자를 2개 이상 적어주세요.
| ① <h1 id="header">제목</h1> | h1, #header |
| ② <span class="active">선택</span> | span, .active |
| ③ <input id="name-input" type="text" name="name> | input, input[type=text] |
3. 다음 중에서 문서 객체 내부의 글자를 조작하는 속성이 아닌 것을 골라주세요. ④
① innerText
② textContent
③ innerHTML
④ htmlContent
4. 다음 CSS에서 사용하는 스타일 속성들을 자바스크립트 문서 객체에서 점을 찍고 곧바로 사용할 수 있는 형태의 식별자로 변경해 주세요.
① border-radius → borderRadius
② font-family → fontFamily
③ line-height → lineHeight
④ width → width
⑤ box-sizing → boxSizing
02. 이벤트 활용
이벤트 모델
이벤트를 연결하는 방법을 이벤트 모델(event model)이라고 합니다.
현재 표준으로 사용하고 있는 방법은 addListener() 메소드를 사용하며 현재 표준으로 사용하고 있으므로 표준 이벤트 모델이라고 부릅니다.
document.body.addListener('keyup', () => {
})
과거에는 문서 객체가 갖고 있는 on◯◯으로 속성에 함수를 할당해서 이벤트를 연결했습니다.
이와 같은 방법을 고전 이벤트 모델이라고 부릅니다.
document.body.onekeyup = (event) = {
}
고전 이벤트 모델처럼 on◯◯으로 시작하는 속성을 HTML 요소에 직접 넣어서 이벤트를 연결하는 것을 인라인 이벤트 모델이라고 부릅니다.
모든 이벤트 모델의 이벤트 리스너는 첫 번째 매개변수로 이벤트 객체를 받습니다. 이벤트 객체에는 이벤트와 관련된 정보가 들어가 있습니다.
너무 많은 이벤트들이 있으므로 많이 사용되는 이벤트 객체 위주로 알아보겠습니다.
키보드 이벤트
키보드 이벤트는 다음과 같은 3가지 이벤트가 있습니다.
| 이벤트 | 설명 |
| keydown | 키가 눌릴 때 실행됩니다. 키보드를 꾹 누르고 있을 때도, 입력될 때도 실행됩니다. |
| keypress | 키가 입력되었을 때 실행됩니다. 하지만 웹 브라우저에 따라서 아시아권의 문자(한국어, 중국어, 일본어)를 제대로 처리하지 못하는 문제가 있습니다. |
| keyup | 키보드에서 키가 떨어질 때 실행됩니다. |
keydown 이벤트와 keyup 이벤트는 웹 브라우저에 따라서 아시아권의 문자를 제대로 처리하지 못하는 문제가 있어서 일반적으로 keyup 이벤트를 사용합니다.
키보드 키 코드 사용하기
키보드 이벤트가 발생할 때는 이벤트 객체로 어떤 키를 눌렀는지와 관련된 속성들이 따라옵니다.
여러 이벤트가 있지만, 다음과 같은 속성만 알아보겠습니다.
| 이벤트 속성 이름 | 설명 |
| code | 입력한 키 |
| keyCode | 입력한 키를 나타내는 숫자 |
| altKey | Alt 키를 눌렀는지 |
| ctrlKey | Ctrl 키를 눌렀는지 |
| shiftKey | Shift 키를 눌렀는지 |
code 속성은 입력한 키를 나타내는 문자열이 들어있고, altKey, ctrlKey, shiftKey 속성은 해당키를 눌렀는지 불 자료형 값이 들어있습니다.
이벤트 객체 발생
코드의 규모가 커지면 이벤트 리스너를 외부로 분리하는 경우가 많아집니다.
이런 경우에 이벤트를 발생시키는 방법이 2가지가 있습니다.
- event.currentTarget 속성을 사용합니다.
- 이는 () => {}와 function () {} 형태 모두 사용합니다.
- this 키워드를 사용합니다.
- 화살표 함수가 아닌 function () {} 형태로 함수를 선언하는 경우에 사용합니다.
라이브러리와 프레임워크에 따라서 선호하는 형태가 다르기 때문에 두 가지 방법 모두 알아야 합니다.
글자 입력 양식 이벤트
사용자로부터 어떠한 입력을 받을 때 사용하는 요소를 입력 양식(form)이라고 부릅니다.
HTML에서는 input 태그, button 태그, select 태그 등이 모두 입력 양식입니다.
드롭다운 목록 활용하기
드롭다운 목록은 기본적으로 select 태그로 구현합니다.
select 태그로 구현할 때에는 다음과 같이 select 태그 안에 option 태그를 넣어서 사용합니다.
<select>
<option></option>
<option></option>
</select>이렇게 만들어진 드롭다운 목록에서 항목을 선택하면 option[index]에서 선택한 option 태그가 출력됩니다.
select 태그에 multiple 속성을 부여하면 Ctrl 키 또는 Shift 키를 누르고 여러 항목을 선택할 수 있는 선택 상자가 나옵니다.
<select multiple>
<option></option>
<option></option>
</select>
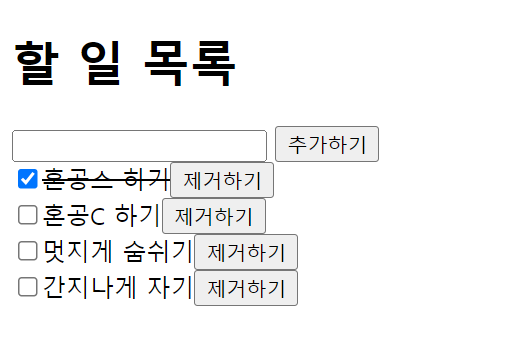
체크 박스 활용하기
체크 박스처럼 체크 상태를 확인할 때는 입력 양식의 checked 속성을 사용합니다.
<input type="checkbox">
라디오 사용하기
체크 박스와 비슷한 입력 양식 요소로 라디오 버튼이 있습니다.
체크 박스와 마찬가지로 checked 속성을 사용합니다.
<input type="radio" name="property">하나만 선택할 수 있게 할 때 사용합니다.
하지나 name 속성을 입력하지 않으면 라디오 버튼을 여러 개 선택할 수 있으므로 name 속성과 꼭 함께 사용해야 합니다.
기본 이벤트 막기
웹 브라우저에서 이미지에서 마우스 오른쪽을 클릭하면 컨텍트 메뉴(contect menu)를 출력합니다.
이처럼 웹 브라우저가 기본적으로 처리해 주는 것을 기본 이벤트라고 합니다.
이러한 기본 이벤트를 제거할 때는 event 객체의 preventDefault() 메소드를 사용합니다.
event.preventDefault()이미지 불펌 방지 등을 구현할 때 사용합니다.
확인 문제
1. 다음 이벤트 모델의 이름과 코드를 연결해 주세요. (연결.. 에는 무리가 있으니 나열하겠습니다.)
| a. 표준 이벤트 모델 | ③ document.body.addEventListener('load', listener) |
| b. 인라인 이벤트 모델 | ② <body onload="listener()"></body> |
| c. 고전 이벤트 모델 | ① document.body.onload = Listener |
2. 다음 중에서 체크 박스와 라디오 버튼 등 입력 양식의 체크 상태를 확인할 때 사용하는 속성을 골라주세요. ③
① selected
② isChecked
③ checked
④ isSelected
3. 다음 이벤트 이름과 이벤트가 발생하는 상황을 연결해 주세요. (이것도 나열하겠습니다.)
| a. contextmenu | ② 마우스 오른쪽 클릭 등으로 컨텍스트 메뉴를 출력할 때 |
| b. change | ① 입력 양식의 값이 변경될 때 |
| c. keyup | ③ 키보드 키가 떨어졌을 때 |
| d. blur | ④ 입력 양식의 초점이 해제될 때 |
4. 다음 중 기본 이벤트를 막는 메소드 이름을 골라주세요.
① preventDefault()
② prevent()
③ removeDefault()
④ default(false)
5. 다음 중 이벤트 리스너 내부에서 이벤트 발생 객체를 찾는 코드로 알맞은 것을 모두 골라주세요. ②, ③
① event.current
② event.currentTarget
③ this
④ this.currentTarget
기본 미션 & 선택 미션


6주차 예외처리 알아보러 가기 (링크 예정)
'혼공학습단 > 혼공스' 카테고리의 다른 글
| [혼공스] 5주차_객체 알아보기 (0) | 2024.02.04 |
|---|---|
| [혼공스] 4주차_함수 알아보기 (2) | 2024.01.29 |
| [혼공스] 3주차_배열과 반복문 알아보기 (1) | 2024.01.21 |
| [혼공스] 1주차_자료형 알아보기 (1) | 2024.01.11 |
| [혼공스] 2주차_조건문 알아보기! (1) | 2024.01.11 |




